Friday, 19 May 2017
Friday, 12 May 2017
2nd Week Progress
Thermal Camera for Professional Photography
Our game's purpose is to recreate the experience of a fire fighter, fighting flames and saving lives. As technology evolved, one of the most important tools of a fire fighter became a thermal camera. They use the camera to detect heat sources in order to find where fire is coming from and locate people trapped under debris or behind smoke.
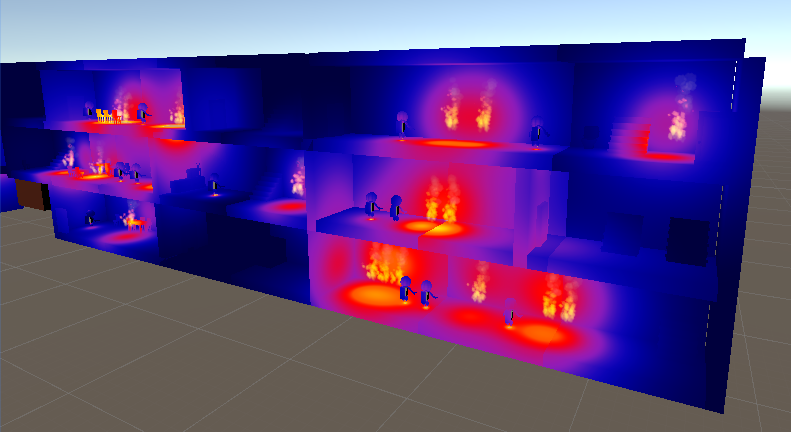
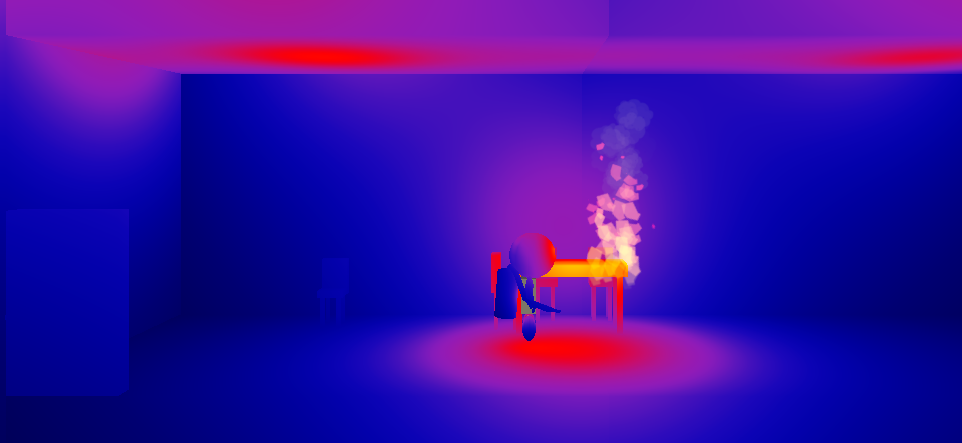
Our focus this week was to simulate the thermal camera fire fighters use, and this is the result -
We worked hard in order to create an optimal shader that, unlike other thermal vision shaders out there, is based on the actual temperature of objects and is affected by heat sources such as fire.
The level is filled with smoke through which the player cannot see the victims. In order to find them, the player must activate his thermal camera, locate the victims, get rid of any obstacles preventing him from reaching the victims, and escort them to safety, by either bringing them to the front entrance of the building or throwing them out of any of the safe windows in the building.
Moreover, since the player does not have total overview of the level, they must use the thermal camera to locate rooms where there is fire by seeing that walls, ceilings or doors that are hot and make their way through to those rooms.
The shader itself was fairly simple to make. The shader receives data of all closely located heat sources and their temperatures, sums the temperatures up and decides on a color based on the distance of the object from the heat sources and a heat lookup texture, that looks like this:
Going from left to right, as the temperature increases, so does the "temperature" of the color.
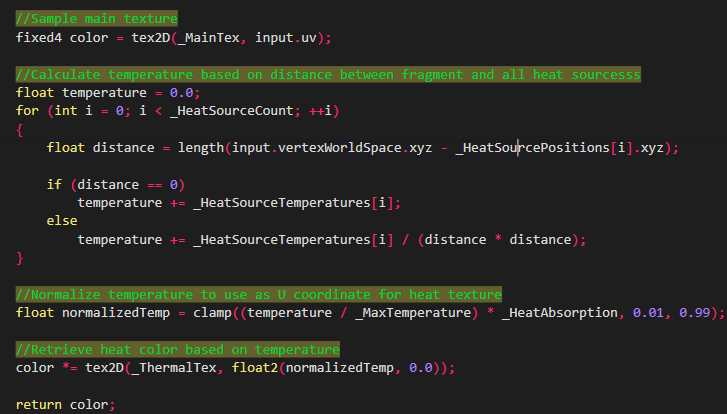
In code, the shader calculation is very simple and looks like this:
Art progress
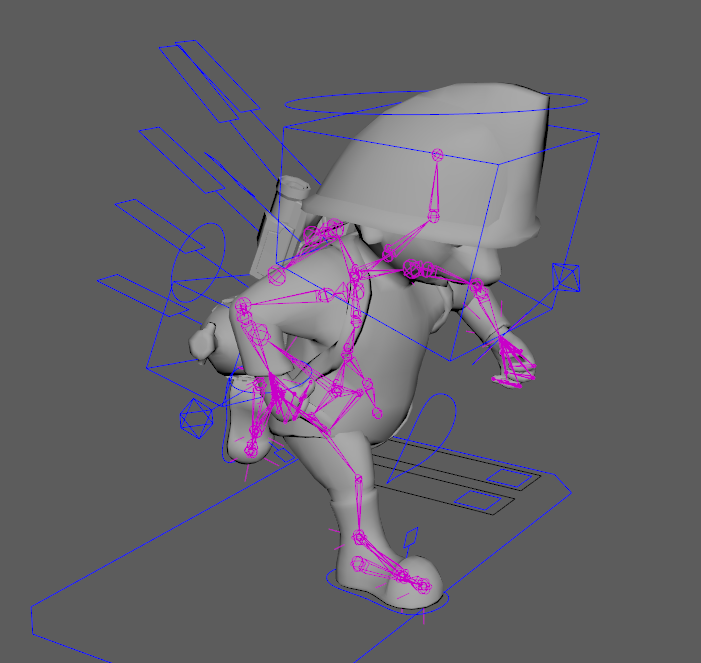
Main character, rigged
Running Animation
Main building for level
Fire Particle System
Thursday, 4 May 2017
Hello audience,
Today I will be talking about our road towards getting a good game concept and how we develop the game in the coming 8 weeks. Let the story begin!
When we had the meeting with our client, the Heim Museum, they explained to us what their expectations were and we came up with some good concepts. The expectations summarized are: Suitable for touchpad (non existent multi-touch), educate kids on the electromagnetic spectrum, age group 6+, 10+ and 14+.
They would also approve on two Virtual Reality games, so we decided to take our chances and try to come up with a good concept for VR. So we started off brainstorming for good a VR game concept. We ended up with game where you, as a player, would be an electrical engineer in a lab messing around with all kinds of devices. While destroying certain devices in the room, you would get different components and with those components you can build other devices. We pitched the idea, and they didn’t think it would be a special VR game. The next day we started brainstorming again, now for the touchpad. We tried to convert our previous VR concept to the touchpad, but a few team members disliked it and we threw it away.
We then started thinking of a new concepts, one of them was that as a player you steer a submarine, explore the ocean and detect objects such as caves, treasures, fish and sunken ships with your Sonar, all done in top-down 2.5D view. Upon finding certain items you would change perspective to 2.5D side-view and a Mini Game would start to get the items you discovered, kinda like a GoldDigger game. After some discussing with our clients, we heard that a lot of teams were working on submarine/Sonar game concepts, and some were scary close to our game concept. Our team wanted to work on an original concept so we decided this idea didn’t have our full support anymore and ditched it.
After we heard about other teams having the same idea we were kind of ‘devastated’ because we believed it was an awesome game concept, nevertheless after sometime we came up with our final game concept which our team and clients all agreed on is great and doable.
Final Game Concept:
In our game, a 2.5D platformer, you will play as a firefighter who has to put out fires and save casualties from the fire in certain buildings. Our idea is to “recreate” parts of the Heim Museum (Tech museum), so the game world will be built around this. We will educate kids on how Infrared works, how it is used in a practical way, by playing the game.
Your goal, as a player, is to clear all fire hotspots with your water hose and save as many victims as possible by clearing debris. You have been given Infrared goggles which you can toggle to see where heat is coming from, to detect either fire or victims laying under debris. The level(s) will be built in a 2.5D style, meaning it’s a 3D game-world, but the gameplay is 2D.
Artstyle:
Moodboard:
Color scheme:
Style:
- Cartoonish.
- Round edges.
- Slightly warped objects.
- Low-poly/baked details.
- Round.
- Big eyes/head/hands/feet.
- Childish.
- Clean.
Programs:
- Substance designer: texturing (realistic textures)
- Maya/3DS Max: Modeling
- ZBrush
Programming:
This is our very first experience developing for a touch driven device, hence there is a learning curve for our programming team. Since the game is played from side-view, determining where the player wants to move was a challenge for us.
We solved the problem by allowing the player to tap on triggers, retrieving the hit point on the trigger, and using the x coordinate of the hit point to move the player around. In code this looks as follows:
Using this system paired with Unity’s Navigation AI we were able to create a touch tap movement based on the direction in which the player taps.
Prototype:
Our game is meant to be played on a touchscreen which supports multi-touch input, but the performance of the multi-touch is terrible, so we are going for single touch input. We are developing the game using Unity 5.6.
To move left/right you have to tap the touchscreen. You can change rooms by tapping staircases and doors, whenever you are close enough, and you will go there without needing any additional input. Your pathway can be blocked by debris, fire, doors and walls.
I hope you enjoyed reading our first blog post. We took the liberty of using a big part of our week to come up with good ideas for this project, so next week I will get more into art, the gameplay and other work.
Subscribe to:
Comments (Atom)